Tips de Diseño Web: Los Detalles Importan
¿Has hecho un nuevo sitio web con el que estás contento?, ¡felicitaciones! Pero quería tomarme unos minutos y compartir algunos detalles importantes de un diseñador de sitios web profesional sobre su nuevo sitio web que la gente suele extrañar, y que pueden marcar una gran diferencia en la experiencia del usuario.
Leer másDiseño UI Vs UX: ¿cuál es la diferencia?
Al interactuar con un producto digital, la línea entre UX y UI es tan pareja que surgen preguntas. ¿Qué afecta específicamente la apariencia del producto? ¿Por qué un diseño casi idéntico se percibe de manera tan diferente? ¿Qué hace el diseño UX y cuándo entra en juego la UI? Hemos preparado una descripción detallada de […]
Leer másCómo optimizar el diseño web para dispositivos móviles
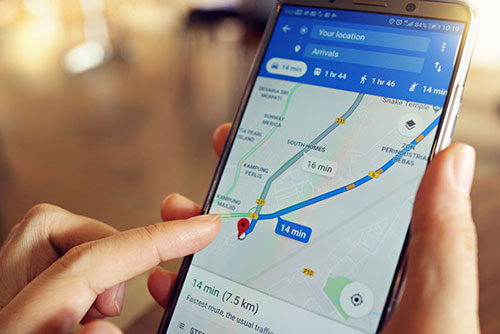
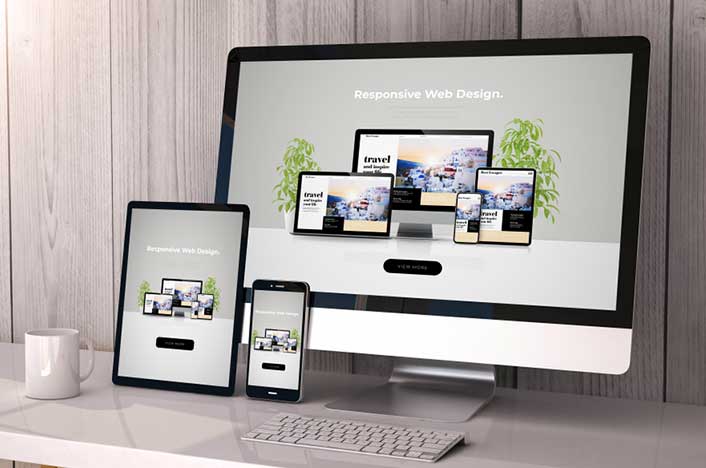
Su negocio necesita aprovechar el mercado que está compuesto por los usuarios de smartphones y tablets. Diversos artículos periodísticos en Bolivia afirman que aproximadamente el 80 % de las personas que tienen un dispositivo móvil, pasan al menos dos horas con él al día, mayormente para navegar en la web; por lo tanto, sería lógico […]
Leer másControl antispam de Google y actualizaciones recientes
Especialmente a fines del 2021, ha habido muchos cambios en lo que respecta a las calificaciones de Google. Esto suele notarse por aquellos usuarios que navegamos todos los días por este buscador. Es por eso que este artículo está destinado a echar un vistazo a lo que Google clasifica como spam y cómo evitar ser […]
Leer más¿Cuándo fue la última vez que optimizó su página de inicio?
Ya sea que esté comenzando o realmente esté iniciando el proceso de rediseño de su sitio, la página de inicio es un lugar al que debe apuntar correctamente. Es crucial dentro del diseño y desarrollo que todas las áreas deben haber sido revisadas y diseñadas específicamente para funcionar. La importancia de su página de inicio […]
Leer másSEO de Imágenes
¿Por qué las imágenes pueden duplicar las vistas en su sitio web? Para que su negocio tenga un sitio web efectivo, el contenido de calidad es imprescindible con imágenes optimizadas de SEO. Por supuesto, debe llenar su sitio con artículos, descripciones de productos, publicaciones de blog y más, pero es importante que su sitio web […]
Leer másDiseño web vs Desarrollo web: comprendiendo las diferencias
La gente podría pensar que “diseño web” y “desarrollo web” son lo mismo. El contraste es difícil de decir ahora que algunos diseñadores web han comenzado a codificar, mientras que los desarrolladores web comenzaron a considerar los diseños de sitios o páginas. ¿Quiere conocer las diferencias? Aquí hay una comparación detallada entre los dos campos: […]
Leer más5 formas de mantener su sitio web a flote
Para ir al grano, les compartimos 5 maneras para que nuestro sitio web le siga resultando útil a nuestros visitantes: Deje claras sus intenciones Es crucial que su cliente pueda ver desde el principio lo que está tratando de lograr con su sitio web. ¿Es para atraer nuevos clientes a largo plazo para su empresa? […]
Leer másPor qué las meta descripciones son importantes para el SEO
Las meta descripciones son breves, directas y excelentes para SEO. Las personas que no están familiarizadas con SEO a menudo pasan por alto estas pequeñas descripciones de páginas y, como resultado, pueden estar perdiendo una capacidad de descubrimiento vital. Queremos compartirles qué son las meta descripciones y por qué son tan importantes para el SEO […]
Leer másRazones para utilizar un CMS
Un sistema de administración de contenido (CMS, por sus siglas en inglés) es un software que brinda innumerables beneficios a un negocio en línea. En términos simples, un sistema de administración de contenido facilita la edición, eliminación y actualización de contenido de su sitio web sin tener que conocer el HTML, CSS u otro lenguaje […]
Leer más¿Cómo abordamos la migración de contenido a WordPress?
El año pasado la mayoría de las empresas se interesaron por mejorar su presencia en la web. Muy a menudo, cuando una empresa se acerca a Yapame para el diseño y desarrollo de un sitio web, la mayoría de las veces busca rediseñar y reconstruir un sitio web existente, con el propósito de mejorar su […]
Leer más